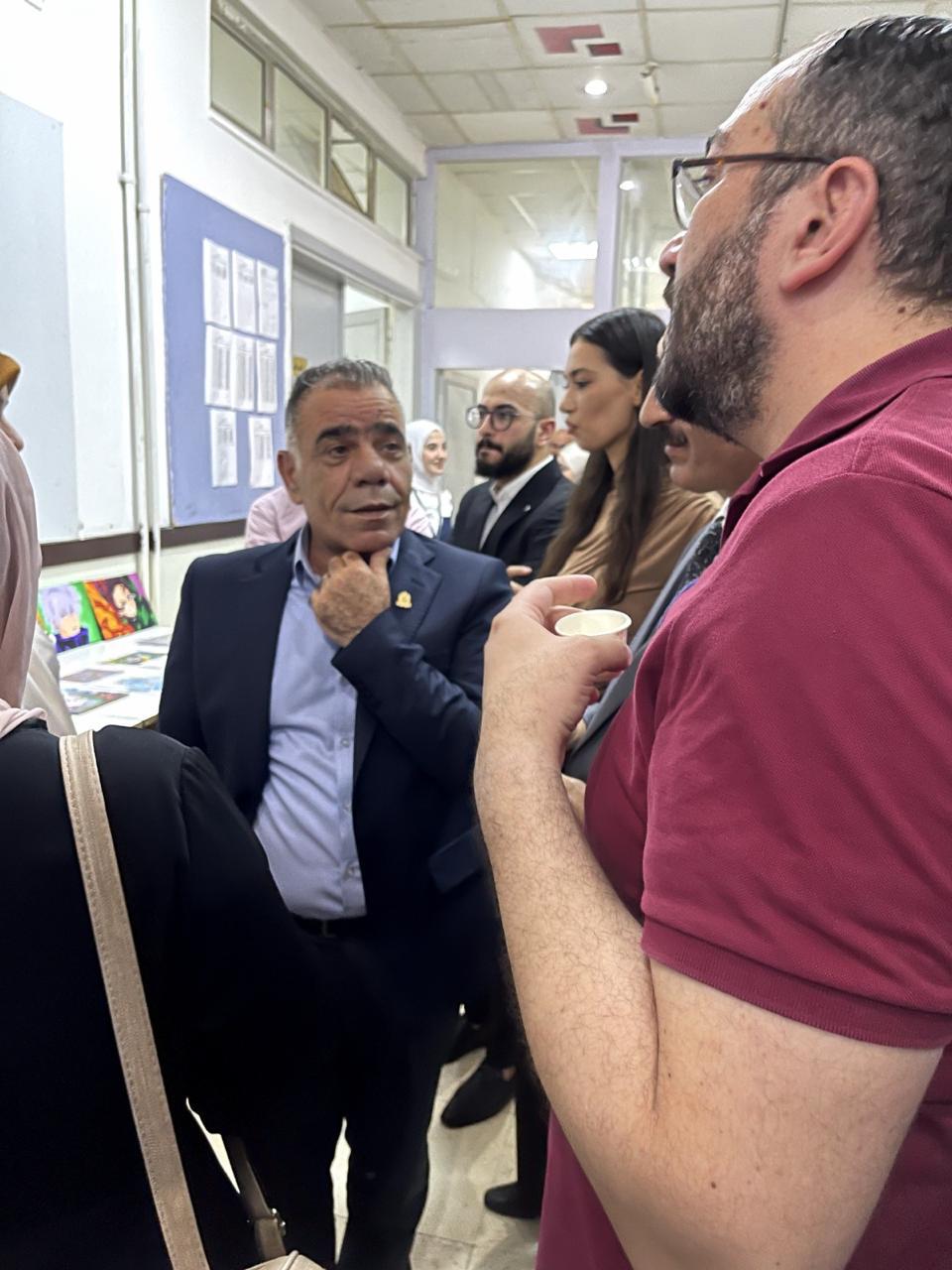
افتتح عميد كلية الفنون الجميلة الاستاذ الدكتور علي الربيعات معرض طلبة قسم التصميم للسنتين الأولى و الثانيه بمشاركة واسعه من الطلبه و بحضور كل من:
د. محمد سالم .
د. عمر الشبول.
د.خسروف تيف .
د.يمان سكينه.
د. بلال ذيابات.
د.رائده علوان.
و باشراف المدرسين :
محمود مطارنه و ربى عبد القادر
اشتمل المعرض على أعمال لطلبة التصميم الجرافيكي و التصميم الداخلي .
د. عمر الشبول.
د.خسروف تيف .
د.يمان سكينه.
د. بلال ذيابات.
د.رائده علوان.
و باشراف المدرسين :
محمود مطارنه و ربى عبد القادر
اشتمل المعرض على أعمال لطلبة التصميم الجرافيكي و التصميم الداخلي .
و شاركت "مها حمدي" من قسم الموسيقى بعزف مقطوعه موسيقيه اثناء افتتاح المعرض .
و أبدى الاستاذ الدكتور عميد الكليه اعجابه بالمستوى الذي وصل اليه الطلبه بفتره زمنيه قصيره .